Het voordeel van het werken met premium WordPress themes is dat deze altijd aansluiten bij de laatste webdesign trends. Waar moet je op letten als je voor jezelf op zoek bent naar een WordPress theme? In dit artikel geven we tien populaire trends op het gebied van webdesign en WordPress themes.
10 Webdesign trends
0. Responsive design
 Met responsive design is je website schaalbaar en flexibel opgezet. Zo toont je website goed op alle devices, waaronder tablets en mobiele telefoons. Responsive design begint inmiddels een randvoorwaarde te worden. We hebben hem daarom als punt nul meegenomen in het overzicht van 10 trends.
Met responsive design is je website schaalbaar en flexibel opgezet. Zo toont je website goed op alle devices, waaronder tablets en mobiele telefoons. Responsive design begint inmiddels een randvoorwaarde te worden. We hebben hem daarom als punt nul meegenomen in het overzicht van 10 trends.
1. Grote afbeeldingen, witte achtergrond en ruimtelijk opgezet
We zien een sterke trend van compacte pagina’s naar pagina’s met grote afbeeldingen, die ruimtelijk zijn opgezet. Lappen tekst zijn taboe. Een afbeelding wordt voorzien van een korte toelichting. Opsommingen zijn ook toegestaan. Het liefst met een icoon erbij om de tekst visueel te benadrukken.
WordPress themes met ruimtelijke opzet: Hayden, Hardy, Enfold, DW.
2. One-page navigatie
One-page navigatie wordt ook wel single-page navigatie genoemd. Vanuit het oogpunt van de bezoeker bestaat de website uit één pagina. Je kan de website van boven naar beneden doorscrollen. Met een menuklik vlieg je door het scherm naar het juiste deel van de pagina. Het effect zelf is moeilijk te beschrijven. Je moet het gewoon gezien hebben.
WordPress themes met one-page navigatie: Devine, Scoller, Slide One, Mustache, Argo.
3. Megamenu
 Standaard kan je met een submenu een rijtje van onderliggende pagina’s tonen in een menu. Maar waarom zo’n beperking? Waarom zou je niet alles wat je wilt in je submenu kunnen tonen? Met een megamenu kan je meerdere kolommen in je menu opnemen. Maar ook tekst, afbeeldingen, Google Maps kaart, et cetera.
Standaard kan je met een submenu een rijtje van onderliggende pagina’s tonen in een menu. Maar waarom zo’n beperking? Waarom zou je niet alles wat je wilt in je submenu kunnen tonen? Met een megamenu kan je meerdere kolommen in je menu opnemen. Maar ook tekst, afbeeldingen, Google Maps kaart, et cetera.
WordPress themes met een megamenu: SimpleMag, United, Catalog, Abundance. Megamenu plugin: UberMenu.
4. Sticky menu
Waarom ben je elke keer je hoofdmenu kwijt als je naar beneden scrollt? Als het hoofdmenu echt belangrijk is, dan moet het in beeld blijven. Bij een sticky menu (ook wel fixed menu genoemd) gebeurt dat ook. Op elke plek op de website is het hoofdmenu in beeld te zien.
WordPress themes met een sticky menu: Red Sky, Enfold, Vertex.
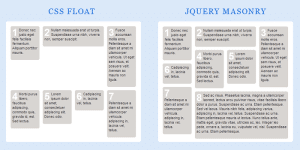
5. Masonry layout
 De naam masonry zegt eigenlijk al wat het is. De elementen van je website zijn niet meer netjes bovenop elkaar gestapeld, maar als een metselwerk in elkaar vervlochten.
De naam masonry zegt eigenlijk al wat het is. De elementen van je website zijn niet meer netjes bovenop elkaar gestapeld, maar als een metselwerk in elkaar vervlochten.
WordPress themes met masonry layout: Pinboard, Codangy, Pinfinity, Grido.
6. Infinite Scrolling
Pinterest en Facebook gebruiken ook infinite scrolling. Als je naar beneden scrolt wordt automatisch nieuwe inhoud ingeladen. Je hoeft niet meer te klikken op ‘Volgende pagina’ en je gebruikers blijven langer op je website.
WordPress themes met Infinite scrolling: Pinboard, Pressgrid, Pintores.
7. Triggered movement
Bezoek de website van Apple en merk op dat alle elementen van de website het beeld in komen vliegen. Ook Google voert deze designtrend steeds meer door. Ook als je bezoekers door je website scrollen, hou je de aandacht op subtiele wijze vast.
Populaire themes met triggered movement: Enfold, Vertex, Fable.
8. Parallax scrolling
 Een foto op de achtergrond blijft staan, terwijl de bezoeker door de website scrolt. Dat heet Parallax scrolling. Parral geeft een bijzonder visueel effect aan de website.
Een foto op de achtergrond blijft staan, terwijl de bezoeker door de website scrolt. Dat heet Parallax scrolling. Parral geeft een bijzonder visueel effect aan de website.
Populaire themes met Parallax design: Parallax, 907, SCRN, Salient.
9. Fullscreen foto of videoachtergrond
Twitter begon ooit met volledige fotoachtergronden en inmiddels wordt dit gebruik breed toegepast. Stijlvolle foto’s zijn sfeerbepalend en kunnen de juiste snaar raken bij je bezoekers.
WordPress themes met fullscreen foto-, videoachtergrond: Lensa, Glare, Vixen, Mater, Vitrux.
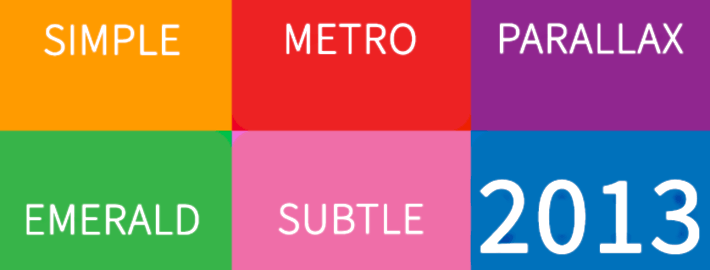
10. Metro Design
 Metro design is bekend geworden met de lancering van Windows 8. De stijl kenmerkt zich door het gebruik van grote vierkante en rechthoekige blokken.
Metro design is bekend geworden met de lancering van Windows 8. De stijl kenmerkt zich door het gebruik van grote vierkante en rechthoekige blokken.
WordPress themes met metro design: Metro, Metro Vibes, One Touch, MetroStyle, Rocket Board.